

Thus, I went back to the original image and played around with the light some more. I liked how this looked, but it didn’t communicate the idea of a dark forest… I made some few adjustments to one of Photoshop’s stock brushes, and painted in the background layers using my new colour palette.Ī somewhat finished painting, but I felt like I needed a character in here to give an indication of scale.Ĭharacter added to the screen left area to give an indication of scale.Ĭolour test: I tried increasing the brightness and contrast, but didn’t like the high saturation of blues that this created. I then used the lasso tool to create basic shapes, copy-pasted them into new layers, and used the burn and dodge tools to give a basic indication of a light source. I began by painting random colours onto a background layer. It took a couple of tries to get it right, but I’m very happy with it now. So, I used Yasin’s colour wheel and tips to put together my colour palette. This tutorial was an eye-opener, and provided me with a much deeper understanding of colour theory.
Coolorus colour wheel trial#
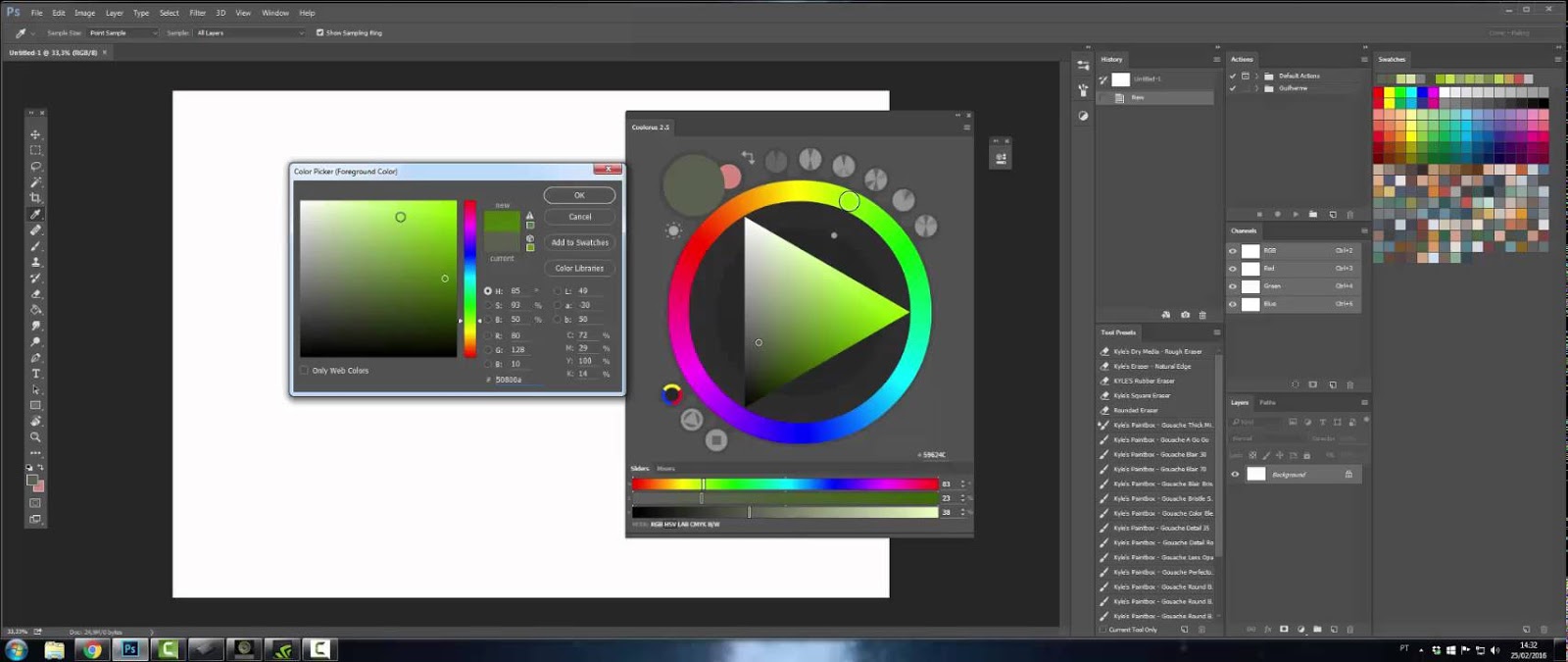
The tutor, Sycra Yasin, gave a lot of freebies from his website, including a free trial of his Photoshop colour wheel plugin, Coolorus (which by the way, is absolutely worth getting!). After searching youtube for a bit, the tutorial below showed up in my recommendations: The obvious solution is to de-saturate my colours, but whenever I tried this, my image would look dull and almost monochromatic. However, each time I’ve tried to colour this design, the image ends up looking far too saturated.

I wanted to use the contrast of blue and orange, with the side contrast of purple and yellow.
Coolorus colour wheel how to#
I knew I wanted to work with the design above, but I was very lost on how to decide on the colour palette. A few days ago now, I’d watched a tutorial by Daniel Lieske, on how to create a digital matte painting in Photoshop.


 0 kommentar(er)
0 kommentar(er)
